近些年来,在电商、新零售趋势的影响下,实体零售商也都在筹谋自身的渠道改革,建立消费体验。现在微信已有超过十亿的用户,市场巨大,而微信小程序的开通除了就能增加品牌开发和营销成本,实现精准营销,提高品牌著名度,同时能提供方便的支付方法,提高用户购物体验,因而多个品牌纷纷投入到小程序的开发中。
下边教你们怎么使用微信小程序第三方开发平台「速成应用」制作一款称心如意的商城小程序,闲谈少说小程序商城怎么做,开始吧!
前期打算
1、用个微软或IE浏览器
2、最好心里有个框架,把大约框架画下来,或则直接去微信搜索同行的小程序,参考对方模板进行仿造。
教你们制做的这款商城小程序,适用于所有想通过小程序卖货的电商和店面店家们。
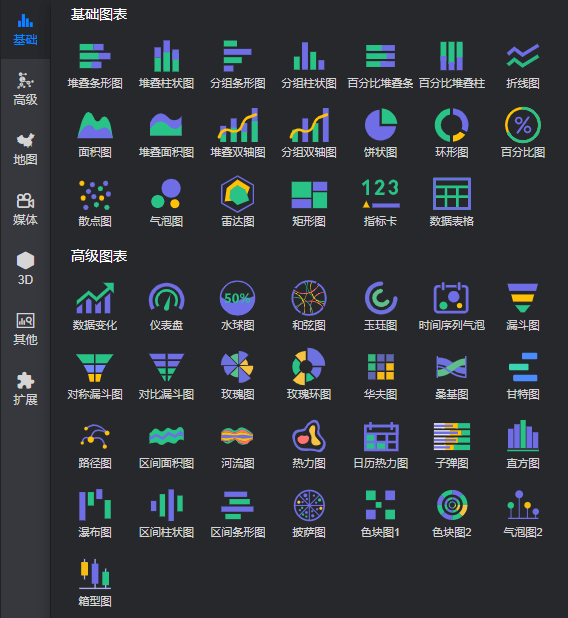
用到的功能有轮播、通知、图片列表、图片组件、限时秒杀、商品列表、优惠券、分类组件、购物车、个人中心
闲谈少说,直接步入主题,开始吧
第一、进入“速成应用”官网,点击底部“定制”然后选择“新建空白模板”,之后设置封面和小程序名称
第二、我们先做首页的轮播图,点击一侧组件列表选择“轮播”组件,(平台所有的组件都有详尽教程,看右图箭头所指的白色三角尖)设置好轮播图规格,之后点击“管理轮播图分组”
点击“点击分组”然后点击“添加”然后设置排序号、图片、是否跳转或调用功能、是否显示,设置好保存。(做好记得点击底部保存,保存好点击预览,就可以查看制做疗效了)
第三、制作消息通知,选择“系统通知”组件,设置页面尺寸,点击“管理消息”,之后“添加消息”设置好内容和序号,保存即可。

虽然这个消息组件是有“系统通知”“自由面板”“图片”三个组件组成的,里面做好系统通知,我们在点击“自由面板”再拖放“图片”到自由面板上,设置好尺寸和大小
最后把“自由面板”“组件宽度”改成“-31”就会和里面做的系统通知组件重合,这样看上去就不会这么单调了,宽度大小须要渐渐调节不同图片大小不一样。
第四、用“图片”组件做分割线,设置好尺寸即可。
第五、使用“图片列表”制作商品分类,选择“图片列表”设置排版、规格,“更换图片”滑下去,设置好图片“规格”就可以了,等分类做好把每张图片链接过去就可以跳转了。
第六、制作“限时秒杀”和“疯狂特惠”,使用“图片列表”排版做好,链接至“相关页面”分类(现今制做首页,分类还没做好,先不用跳转)
第七、使用“商品列表1”制作特惠商品展示,设置好展示尺寸,“绑定数据”也就是绑定分类,之后点击“管理对象”
选点击“添加分类”设置好分类在点击“添加商品”设置好商品描述和价钱保存,保存好后端预览就可以看见了。

第八、使用“滑块”组件展示让利券信息小程序商城怎么做,拖放“图片”组件到滑块上,设置好图片尺寸
之后点击让利券图片,再点击“事件”“功能”调用功能选择“领取让利券”
设置让利券,点击底部“管理”然后点击“营销插件”再点击“添加让利券”设置让利券类型,应用场景,名称,使用条件等等,设置好保存。
第九、设置顶部商品推荐,操作方式跟第七步操作一样。
第十、使用“底部导航”组件,点击一侧“添加”按钮,文字描述和图片尺寸设置好,顶部导航最多可以选择5个。
图片尺寸和文字描述好,点击“链接至”选择想要跳转功能即可,其他的设置也一样。
好了,制做到这儿首页早已大功告成了,赶忙点击预览,瞧瞧自己的成果吧。
第十一、添加分类,点击右下角“添加分组”每个分组制做跟以上操作一样的,做好的分类绑定首页相关组件即可进行页面跳转了。
商城小程序做好咯,男子伴们,有没有觉得制做小程序灰常简单啊?假如心动了赶快自己也去制做一个吧。
免责声明:部分文章信息来源于网络以及网友投稿,本站只负责对文章进行整理、排版、编辑,出于传递更多信息之目的,并不意味着赞同其观点或证实其内容的真实性,如本站文章和转稿涉及版权等问题,请作者在及时联系本站,我们会尽快为您处理。